在线设计的重要基本原则(上)
2019-12-13 15:25在创作作品时,设计人员都会遵循一定的设计规则,这些使得视觉传递更为清晰的规则就是设计的基本原则。本文将为大家简要介绍部分设计原理,助您更好理解相关信息。上一篇文章《在线设计必须了解的7个基本设计元素》中,小编为大家介绍了构成设计的基本元素,这些元素也是了解设计元素的基石。
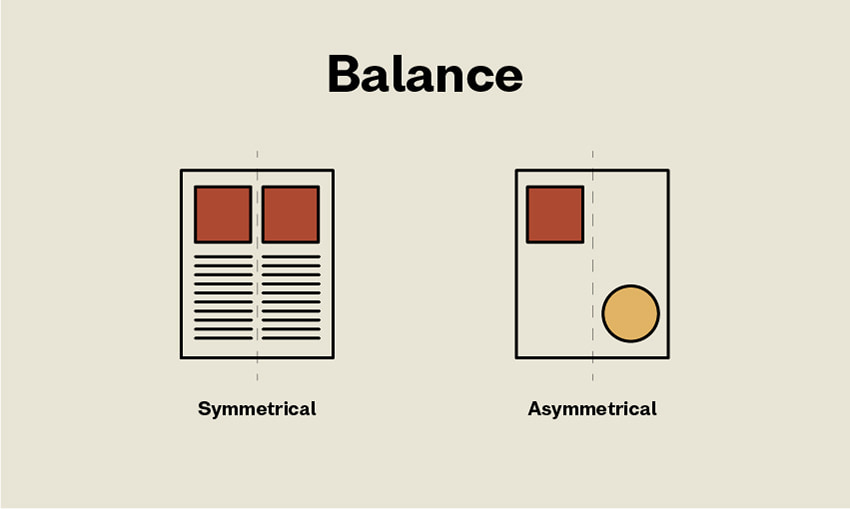
设计原则一:平衡

页面上的任何元素都有视觉重量,包含从形式到尺寸、颜色及纹理等内容。为了使设计更加稳定或者更具有平衡感,元素需要有一定的比例。比如,在对称设计汇中,右侧的元素要求与左侧的元素具有相同的视觉重量。对称设计最容易平衡,但也更容易导致无聊感。非对称设计的侧面不同,但是依然具有相等的视觉重量。能够在非对称的情况下实现平衡,能够制作出有运动感的趣味设计。
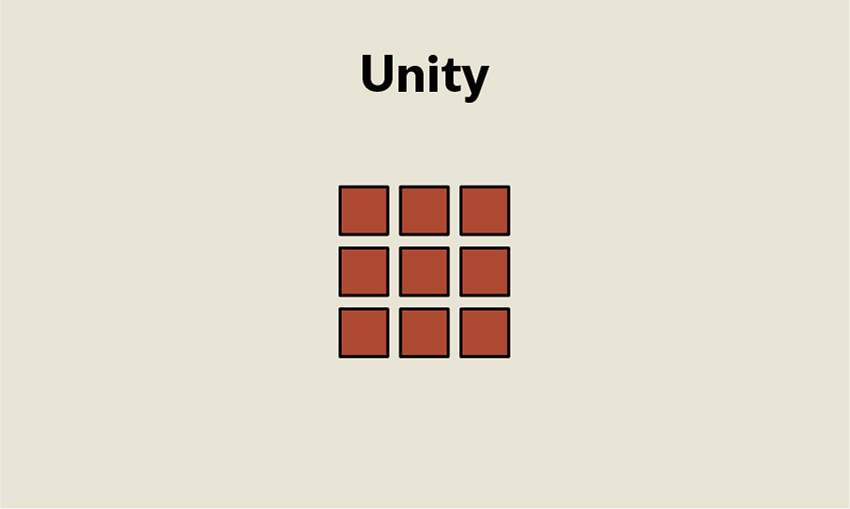
设计原则二:统一

统一性是指设计作品中所有元素产生的和谐感。例如,使用相近的颜色将元素有机的匹配和整合,使它们看起来像一个整体,而不仅仅只是在一个页面上。你可以通过明确视觉元素间的关系来实现统一性。
缺乏统一感的设计会使得设计变得混乱。观众会被错误的设计元素所吸引,而无法得到正确的信息。一条有用的经验是:只有在增强信息时,才在你的设计中放置元素,并且问问你自己,元素在作品中起到什么作用。
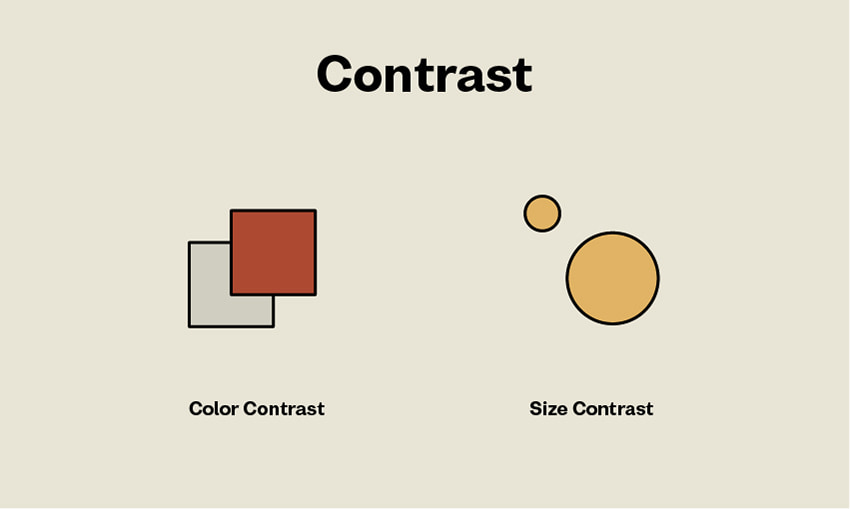
设计原则三:对比

对比是指设计元素之间用来创建视觉层次结构的差异程度,这些差异使得某些元素比其他元素更为突出。你可以通过使用对比颜色、纹理、大小及形状来应用对比度。
在布局中,对比度用于在字体大小中建立层次。大的文本通常倾向于在较小的文本之前被阅读到。配对字体时,对比度很重要。对比度可以为某些吸引观众眼睛的元素创建焦点。如果项目在页面上分配较好,还可以通过对比度创建平衡性及和谐感。而缺乏对比度则会使设计显得沉闷,并且观众可能会忽略重要信息。
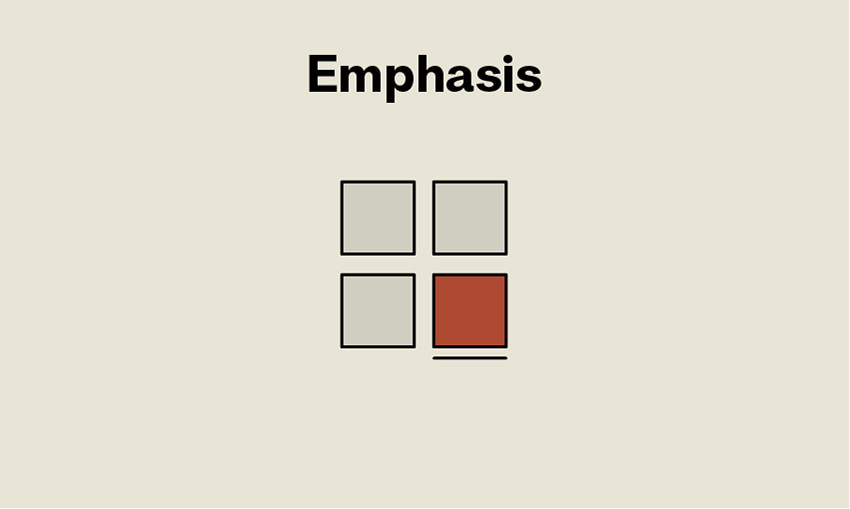
设计原则四:强调

强调是使观众注意特定设计元素的策略。强调可以使各种形式:按钮、网站或者图像。其目的是创造一些能够从页面其他部分脱颖而出的的东西。你可以使用不同的元素来突出您设计的特定部分,比如线条、颜色、正负关系等。只要您可以使用元素或颜色创建对比,就可以进行强调。
线条通过指向特定的元素,在页面上创建方向,这些元素帮助观众找到视觉点。
形状同样可以吸引注意力。使用一组相似的形状并且用不同的形状割裂,会制造张力和吸引力。
色彩可以在任何设计中创建重点。网站上的按钮往往与北京形成鲜明对比,从而产生紧迫感和注意力。
质感可以在材料中体现,以增强触觉特征。例如,名片可以通过浮雕的徽标来进行强调。在数字中,纹理可以作为阴影应用到按钮上,以呈现三维效果。
空间也是强调设计中某些元素的一种选择。对象周围有足够的空白,可以使得焦点集中到某个元素中。
今天的设计基本原则就给大家介绍到这里啦,大家一定要多多消化吸收哦!下一期,戳→《在线设计的重要基本原则(下)》了解详情我们继续深入了解其他设计原则。
稿定设计是一款多场景商业视觉在线设计平台。它打破了工具和技术限制,根据不同场景不同尺寸,创建海量优质模板素材,满足中小型企业、自媒体、学生、电商运营、个体经营者的图片及视频模板设计需求。稿定设计全新推出的付费体系能为客户提供更多优质素材模板,快来康康吧!